知识点1:图片拖动到浏览器 在HTML中,超链接图片通常会直接打开,但我们可以通过拖拽的方式将图片保存到浏览器中。这可以通过JavaScript的drag和drop事件来实现。 在代码段1中,我们选取了一个段落元素,并为它添加了dragstart、dragover和drop事件处理函数。当用户开始拖动该段落时,dragstart事件被触发;当用户将元素拖过浏览器窗口时,dragover事件被触发;当用户放下元素时,drop事件被触发。在drop事件处理函数中,我们获取了用户拖动的文件,并用FileReader读取了…
拖放功能及事件详解 拖放(Drag and Drop)是一种常见的交互方式,允许用户通过鼠标拖动元素到一个指定的位置或目标。为了实现这一功能,HTML5提供了原生的拖放API。 被拖动元素 要使一个元素可拖动,需要设置其dragable为true [qzdypre] <div draggable="true">我可以被拖动</div> [/qzdypre] 被拖动元素的几个事件 1.dragstart: 当用户开始拖动元素时触发。(只触发一次) [qzdypre] element.addEv…
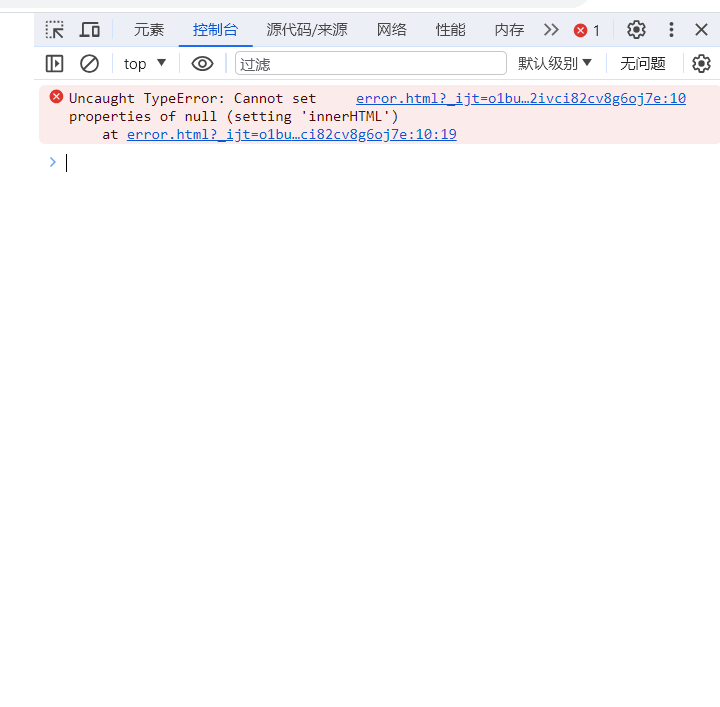
JS中的异常处理: 当我们访问一些网站时,打开开发者工具,我们总能看见一些红色的警告事件,它们的一些是js脚本错误。 看以下代码: [qzdypre] <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> let div = document.que…