知识点1:图片拖动到浏览器 在HTML中,超链接图片通常会直接打开,但我们可以通过拖拽的方式将图片保存到浏览器中。这可以通过JavaScript的drag和drop事件来实现。 在代码段1中,我们选取了一个段落元素,并为它添加了dragstart、dragover和drop事件处理函数。当用户开始拖动该段落时,dragstart事件被触发;当用户将元素拖过浏览器窗口时,dragover事件被触发;当用户放下元素时,drop事件被触发。在drop事件处理函数中,我们获取了用户拖动的文件,并用FileReader读取了…
拖放功能及事件详解 拖放(Drag and Drop)是一种常见的交互方式,允许用户通过鼠标拖动元素到一个指定的位置或目标。为了实现这一功能,HTML5提供了原生的拖放API。 被拖动元素 要使一个元素可拖动,需要设置其dragable为true [qzdypre] <div draggable="true">我可以被拖动</div> [/qzdypre] 被拖动元素的几个事件 1.dragstart: 当用户开始拖动元素时触发。(只触发一次) [qzdypre] element.addEv…
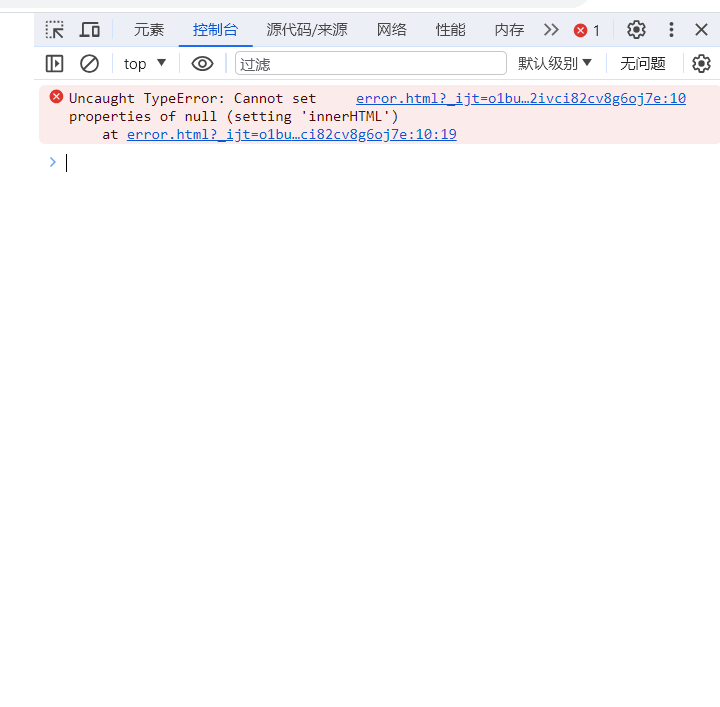
JS中的异常处理: 当我们访问一些网站时,打开开发者工具,我们总能看见一些红色的警告事件,它们的一些是js脚本错误。 看以下代码: [qzdypre] <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> let div = document.que…
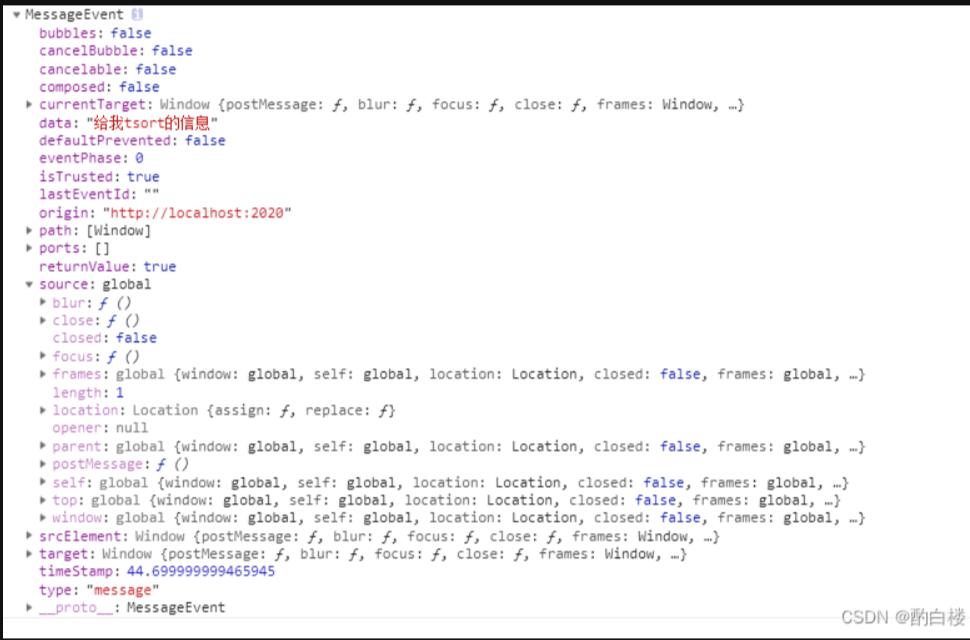
一、H5中的跨页面传递数据: postMessage 方法介绍、如何接收数据(监听message事件及其属性介绍) 1、语法:otherWindow.postMessage(message, targetOrigin, [transfer]); (1)otherWindow:其他窗口的一个引用,比如iframe的contentWindow属性、执行window.open返回的窗口对象、或者是命名过或数值索引的window.frames。 (2)message:将要发送到其他 window的数据。它将会被结构化克隆算…
本章源代码下载:点我下载 继Chapter7讲完第一种同源网页传输的方法:超链接,现在引入由本地储存(LocalStorage)和JSON转换来实现同源传输。 这里我们一样通过两个网页来实现: sender.html(发送端) receiver.html(接收端) 首先引入一个div标签做整体框架,之后p标签用来提示用户传递的消息内容,引入一个文本框和提交按钮;代码如下: [qzdypre] <div> <p>请输入要传递的消息:</p> <input typ…
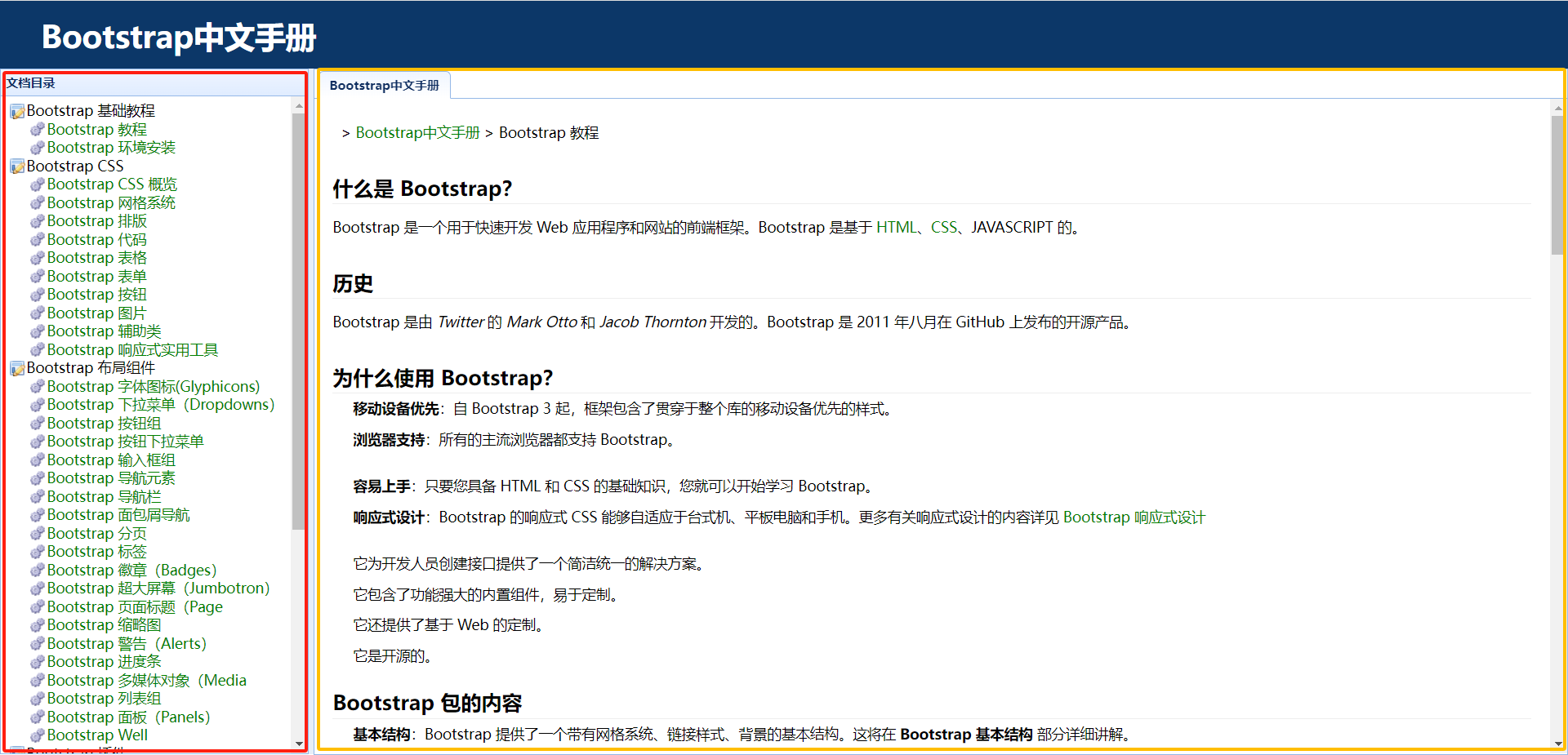
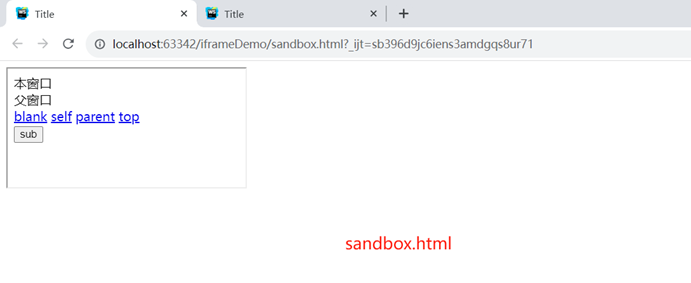
什么是iframe? 当我们在查阅手册或使用文档时,左侧通常会有一个列表,右侧则是对应的具体内容。要实现这种效果,我们可以使用iframe(内嵌网页)来实现。 示例图中:红色区域为列表,黄色区域为网页,类似于这种布局,我们可以通过iframe来实现。 实现思路 为了实现这种布局,我们可以通过以下三个div元素来实现。首先,在最外层套上一个div元素(container),将其作为包裹整个区域的容器。接着,第二个div元素使用左侧浮动来作为目录(列表),其中包含所需的链接。最后,第三个div元素则浮动在右侧,并在其中…
HTML <iframe> 标签(引自W3CSCHOOL) 定义和用法 iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。 属性(H5标记为HTML5新增属性) 属性 值 描述述 align left right top middle bottom 不赞成使用。请使用样式代替。 规定如何根据周围的元素来对齐此框架。 frameborder 1 0 规定是否显示框架周围的边框。 height pixels % 规定 iframe 的高度。 longdesc URL 规定一个页…
本章笔记下载:Chapter6——H5中的Storage和Socket 本章:选课系统演示页面:点我跳转 本地储存(localStorage) Cookie: 有容量限制且值只能是字符串类型 Storage: 分为会话级别和本地级别,键值对类型,值只能是字符串类型 setItem("key","value"): 添加或替换键值对(不存在则添加) getItem(key): 返回特定键的值 会话级别: 数据存在于页面浏览时,但关闭页面后消失 本地级别: 数据可以在不同页面间共享,即使页面关闭后再次访问仍可以取出数据…
继Chapter3学习了注册页面的学习后,我们还未对保存按钮实现作用,下午的课将会利用cookie技术储存数据。 网络存储 简述 1、HTML 中,为了在本机存储用户数据,通常使用 JavaScript cookie。HTML 5 开始引入了 Web 存储,网站利用它在本机上存储用户数据。 2、cookie中每条cookie的存储空间为4k,localStorage 中一般浏览器支持的是5M大小 3、与 Cookie 相比,Web 存储的优点是:◈ 更安全 ◈ 更快 ◈ 能存储更多的数据 4、有两种类型的 Web …