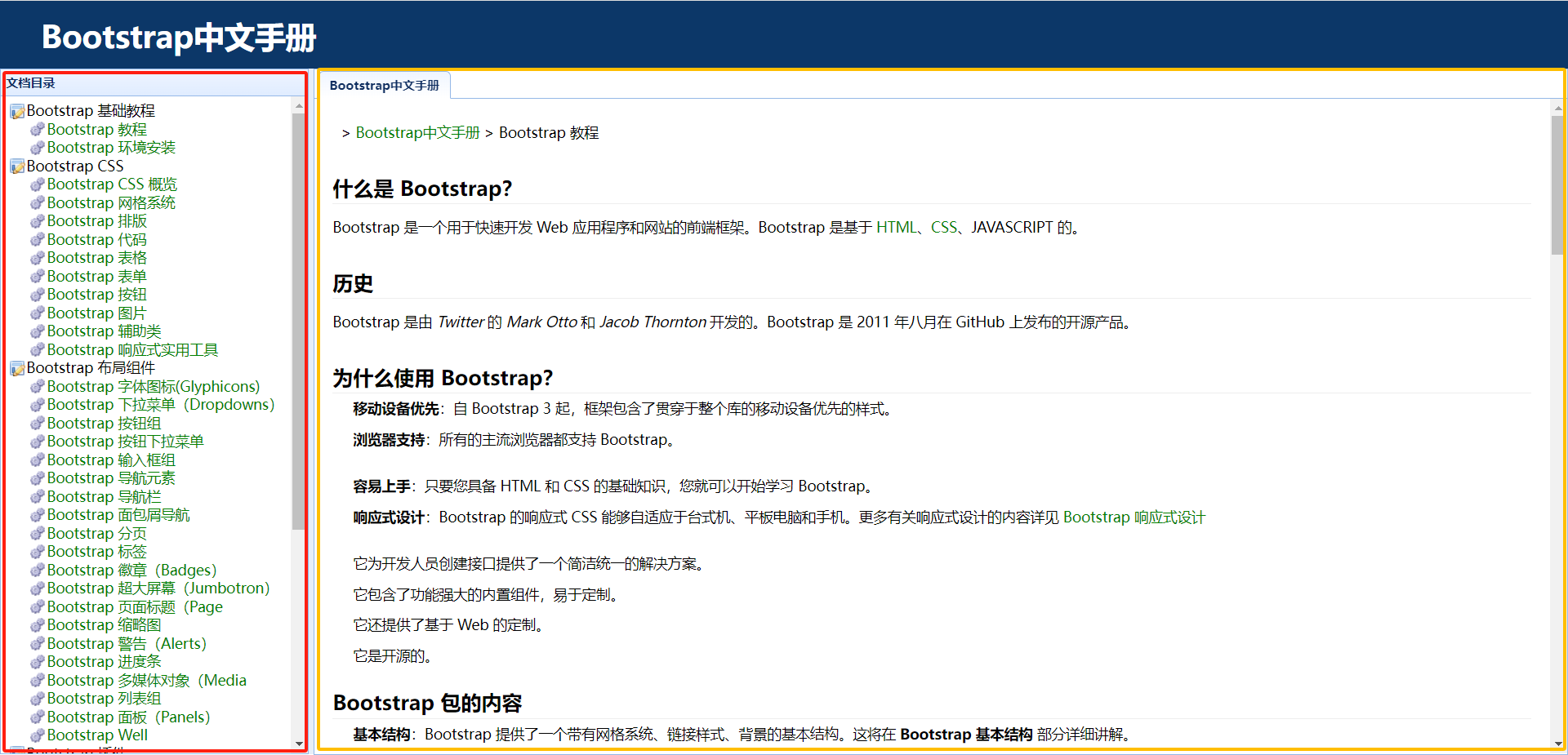
什么是iframe? 当我们在查阅手册或使用文档时,左侧通常会有一个列表,右侧则是对应的具体内容。要实现这种效果,我们可以使用iframe(内嵌网页)来实现。 示例图中:红色区域为列表,黄色区域为网页,类似于这种布局,我们可以通过iframe来实现。 实现思路 为了实现这种布局,我们可以通过以下三个div元素来实现。首先,在最外层套上一个div元素(container),将其作为包裹整个区域的容器。接着,第二个div元素使用左侧浮动来作为目录(列表),其中包含所需的链接。最后,第三个div元素则浮动在右侧,并在其中…
效果浏览:点我跳转 下拉框主要用到<select>和<option>标签; 当对下拉框进行选择时,会触发change事件,我们可以通过对change事件监听来实现动态的选择框效果(例如选择江苏,第二个城市框内会出现江苏省内的城市)。 这里值得一提的是,当使用option标签设置选择框的内容时,如果不对其设置value值,那么它的value值默认为你设置的选择文本内容!例如这里的第6行,并没有对其设置value值,此时如果提交表单,它的value值为“安徽”! [qzdypre]<sel…
本章附件:chapter4 DOM基础 DOM基础 一个HTML文档可以看成由有层次的节点组成的节点树,其中<html>元素是根节点,它有2个子节点<head>和<body>。节点是有类型的,常用的节点类型是元素节点、文本节点和属性节点。 nodeName nodeValue nodeType 元素节点 标记名 null 1 文本节点 #text 文本的内容 3 属性节点 属性名 属性值 2 捕获元素 在document上可以调用的get…