效果浏览:点我跳转 下拉框主要用到<select>和<option>标签; 当对下拉框进行选择时,会触发change事件,我们可以通过对change事件监听来实现动态的选择框效果(例如选择江苏,第二个城市框内会出现江苏省内的城市)。 这里值得一提的是,当使用option标签设置选择框的内容时,如果不对其设置value值,那么它的value值默认为你设置的选择文本内容!例如这里的第6行,并没有对其设置value值,此时如果提交表单,它的value值为“安徽”! [qzdypre]<sel…
笔记附件:Chapter2-form表单的制作 点击后方网址跳转本文实例:http://ntvu.love:88/chapter2/ GET和POST的区别? 如果在method中不指定,那么默认值为GET。 GET是数据附加在请求头(url)上,数据量较小,也不如POST安全 POST是数据附加在文本(正文)里,数据量较大,相对于GET较安全 form表单的创建 <form></form> 是成对标签,需要设置id和name来方便后期捕获表单及其中的数据。method属性分为GET和POS…
本章附件:chapter5 事件 事件 注册事件处理程序与取消事件处理程序 注册html事件: <tag on事件名=”javascript代码|函数调用”> DOM事件 注册: 对象.on事件名= ”函数名|匿名函数|箭头函数” 对象.addEventListener(“事件名”,“函数名|匿名函数|箭头函数”) DOM事件除了event对象外,无法传额外的参数。 取消: 对象.on事件名=null 对象.removeEventListener(“事件名”,…
本章附件:chapter4 DOM基础 DOM基础 一个HTML文档可以看成由有层次的节点组成的节点树,其中<html>元素是根节点,它有2个子节点<head>和<body>。节点是有类型的,常用的节点类型是元素节点、文本节点和属性节点。 nodeName nodeValue nodeType 元素节点 标记名 null 1 文本节点 #text 文本的内容 3 属性节点 属性名 属性值 2 捕获元素 在document上可以调用的get…
本章附件:chapter3 对话框与定时器 对话框与定时器 对话框 alert对话框 alert(message)会跳出一个只有确定按钮的对话框,message作为消息显示在对话框中。没有返回值 confirm对话框 confirm(message)会跳出一个有确定按钮和取消按钮的对话框,message作为消息显示在对话框中。用户点击确定按钮时返回true,用户点击取消按钮时返回false prompt对话框 prompt(message, defaultValue) 会跳出一个有确定按钮和取消按钮的对话框,mes…
本章附件:chapter2 语言基础 Chapter2 语言基础 一. 语法 区分大小写:person和Person是两个不同的变量 标识符:变量名、函数名、参数名、方法名,统称为标识符 必须以字母、下划线或美元符号开头,由字母、下划线、美元符号和数字组成 不能使用关键字作为标识符 注释: 单行注释:// 多行注释:/* */ 关键字和保留字(public,private,protected,static……) 语句: Javascript的语句末尾推荐以分号结束,但这个分号并不是必须的。 …
本章附件:chapter1 概述 Chapter1 概述 javascript的发展简史 javascript最初由网景公司在1995年推出,当时的名字叫livescript。随后网景公司与Sun公司合作开发该产品并更名为javascript。Javascript中虽然有java这个词,但javascript其实与java并没有任何关系。此后微软公司也推出了自己的javascript,名叫jscript。也就是说,市场上有两个版本的javascript:网景公司的javascript和微软公司的jscript。 由…
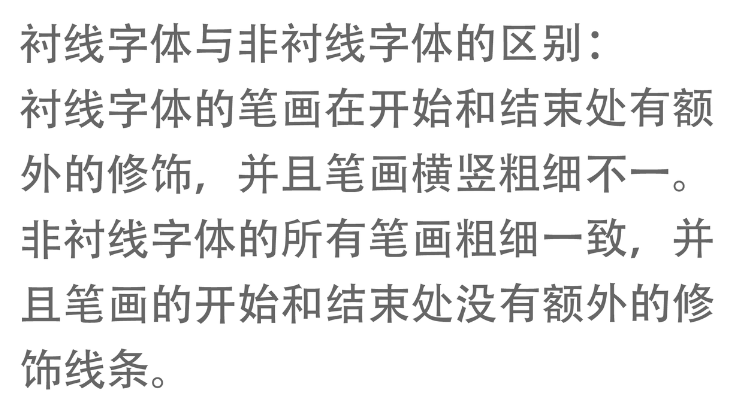
定义和用法 font 属性 设置或返回 画布上文本内容的当前字体属性。 在Canvas font API属性使用的语法与 CSS中font的属性相同。 如果在实际运用中,我们没有设定font的具体属性值,它的默认值为: 10px sans-serif(10px 无衬线体) 在JavaScript中的语法示例: [qzdypre]context.font="italic small-caps bold 12px arial";[/qzdypre] 根据以上代码,我们知道在这个API中的font属性有五个参数,也就是…