知识点1:图片拖动到浏览器 在HTML中,超链接图片通常会直接打开,但我们可以通过拖拽的方式将图片保存到浏览器中。这可以通过JavaScript的drag和drop事件来实现。 在代码段1中,我们选取了一个段落元素,并为它添加了dragstart、dragover和drop事件处理函数。当用户开始拖动该段落时,dragstart事件被触发;当用户将元素拖过浏览器窗口时,dragover事件被触发;当用户放下元素时,drop事件被触发。在drop事件处理函数中,我们获取了用户拖动的文件,并用FileReader读取了…
拖放功能及事件详解 拖放(Drag and Drop)是一种常见的交互方式,允许用户通过鼠标拖动元素到一个指定的位置或目标。为了实现这一功能,HTML5提供了原生的拖放API。 被拖动元素 要使一个元素可拖动,需要设置其dragable为true [qzdypre] <div draggable="true">我可以被拖动</div> [/qzdypre] 被拖动元素的几个事件 1.dragstart: 当用户开始拖动元素时触发。(只触发一次) [qzdypre] element.addEv…
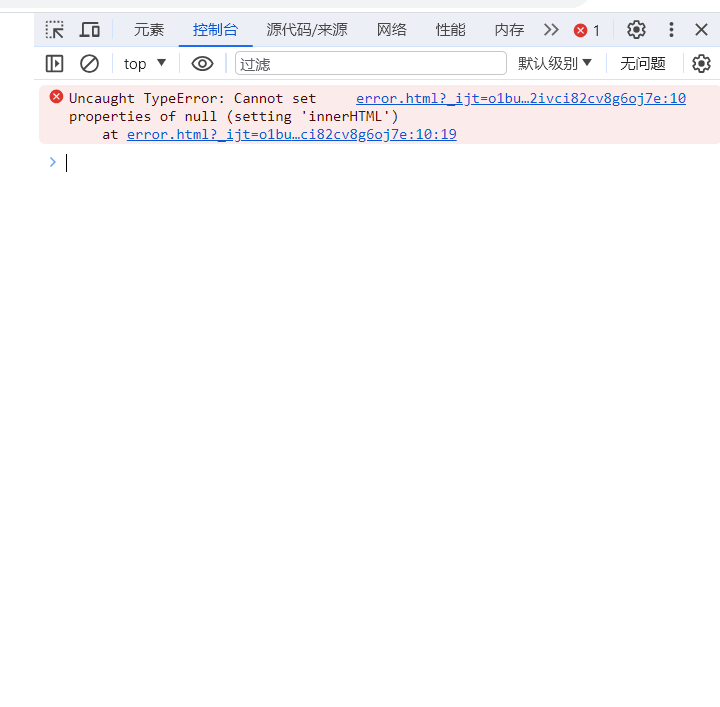
JS中的异常处理: 当我们访问一些网站时,打开开发者工具,我们总能看见一些红色的警告事件,它们的一些是js脚本错误。 看以下代码: [qzdypre] <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> let div = document.que…
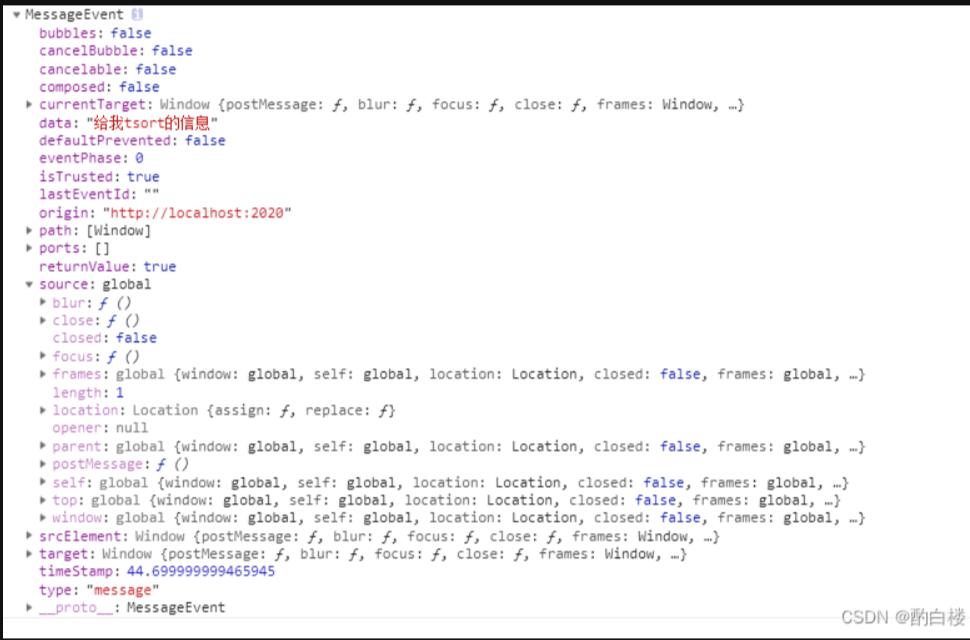
一、H5中的跨页面传递数据: postMessage 方法介绍、如何接收数据(监听message事件及其属性介绍) 1、语法:otherWindow.postMessage(message, targetOrigin, [transfer]); (1)otherWindow:其他窗口的一个引用,比如iframe的contentWindow属性、执行window.open返回的窗口对象、或者是命名过或数值索引的window.frames。 (2)message:将要发送到其他 window的数据。它将会被结构化克隆算…
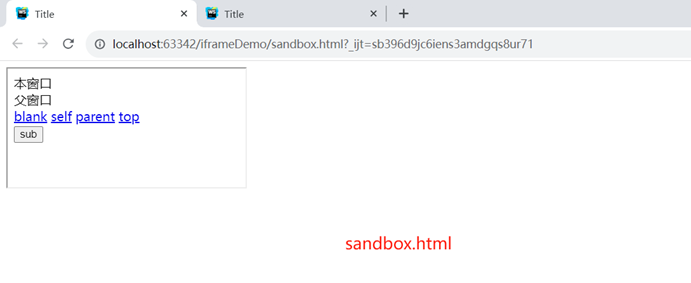
HTML <iframe> 标签(引自W3CSCHOOL) 定义和用法 iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。 属性(H5标记为HTML5新增属性) 属性 值 描述述 align left right top middle bottom 不赞成使用。请使用样式代替。 规定如何根据周围的元素来对齐此框架。 frameborder 1 0 规定是否显示框架周围的边框。 height pixels % 规定 iframe 的高度。 longdesc URL 规定一个页…
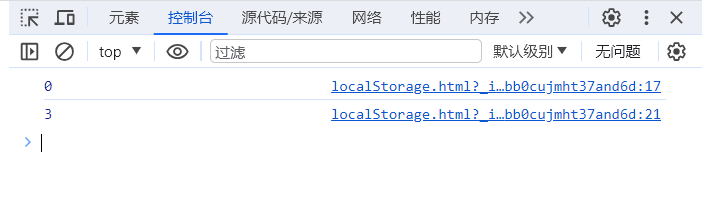
本章笔记下载:Chapter6——H5中的Storage和Socket 本章:选课系统演示页面:点我跳转 本地储存(localStorage) Cookie: 有容量限制且值只能是字符串类型 Storage: 分为会话级别和本地级别,键值对类型,值只能是字符串类型 setItem("key","value"): 添加或替换键值对(不存在则添加) getItem(key): 返回特定键的值 会话级别: 数据存在于页面浏览时,但关闭页面后消失 本地级别: 数据可以在不同页面间共享,即使页面关闭后再次访问仍可以取出数据…
继Chapter3学习了注册页面的学习后,我们还未对保存按钮实现作用,下午的课将会利用cookie技术储存数据。 网络存储 简述 1、HTML 中,为了在本机存储用户数据,通常使用 JavaScript cookie。HTML 5 开始引入了 Web 存储,网站利用它在本机上存储用户数据。 2、cookie中每条cookie的存储空间为4k,localStorage 中一般浏览器支持的是5M大小 3、与 Cookie 相比,Web 存储的优点是:◈ 更安全 ◈ 更快 ◈ 能存储更多的数据 4、有两种类型的 Web …
本章演示实例:点我跳转 Fetch的第二参数 fetch(url,{对象}(可选)) [qzdypre] {对象}:{ method:'get/post' headers: } [/qzdypre] 异步请求图片 实现类似于淘宝网的实际案例(网站预加载小图片,当鼠标悬停在小图片上,加载大图片) 案例代码: [qzdypre] <!DOCTYPE html> <htmHl lang="en"> <head> <meta charset="UTF-8"> <titl…
课后拓展任务(参考代码在群内,仅供参考): 验证register.html中数据的准确性(具体步骤的实现): 4个框 需要4个boolean 通过设置为true不通过则设置为false 当单击提交按钮时 触发submit事件 需要校验4个事件是否都为true,如都为true则发送,否则需要阻止submit事件(默认行为)。 html 页面的同步与异步(ajax) 同步加载(刷新):每次刷新的是整个页面的数据 异步加载(刷新):每次刷新的是整个页面的部分数据 举例:淘宝网的小缩略图,当鼠标悬停在小图中,会在旁边跳出一…
注册页面效果浏览:点我跳转 H5中新增的三个元素:<header><main><footer> forEach的使用方法 任何数组都可以使用forEach方法,但需要传递一个函数作为参数,这个函数被称为回调函数。 格式如下: [qzdypre] forEach(function(当前元素,当前索引,整个数组){ console.log(cur,idx,arr); }); [/qzdypre] 演示效果图: 当使用 `forEach` 方法时,function 回调函数可以接受三个…