HTML <iframe> 标签(引自W3CSCHOOL)
定义和用法
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。
属性(H5标记为HTML5新增属性)
| 属性 | 值 | 描述述 |
| align | left
right top middle bottom |
不赞成使用。请使用样式代替。
规定如何根据周围的元素来对齐此框架。 |
| frameborder | 1
0 |
规定是否显示框架周围的边框。 |
| height | pixels
% |
规定 iframe 的高度。 |
| longdesc | URL | 规定一个页面,该页面包含了有关 iframe 的较长描述。 |
| marginheight | pixels | 定义 iframe 的顶部和底部的边距。 |
| marginwidth | pixels | 定义 iframe 的左侧和右侧的边距。 |
| name | frame_name | 规定 iframe 的名称。 |
| referrerpolicy | no-referrer
no-referrer-when-downgrade origin origin-when-cross-origin same-origin strict-origin-when-cross-origin unsafe-url |
规定 iframe 的名称。 |
| sandbox(H5) | ""
allow-forms allow-same-origin allow-scripts allow-top-navigation |
启用一系列对 <iframe> 中内容的额外限制。 |
| scrolling | yes
no auto |
规定是否在 iframe 中显示滚动条。 |
| seamless(H5) | seamless | 规定 <iframe> 看上去像是包含文档的一部分。 |
| src | URL | 规定在 iframe 中显示的文档的 URL。 |
| srcdoc(H5) | HTML_code | 规定在 <iframe> 中显示的页面的 HTML 内容。 |
| width | pixels
% |
定义 iframe 的宽度。 |
iframe的作用是文档中的文档,或者浮动的框架(FRAME)。
iframe元素会创建包含另外一个文档的内联框架(即行内框架)。即网页大体框架不变,但可以改变中间内容。
html5-iframe的新特性
先简单介绍一下html5的iframe特性:
相对于我们平时所熟知的<iframe>标签的特性,比如“src”,“width”,"name"等,html5中iframe多了如下三个属性:
srcdoc, sandbox , seamless,其中最令人眼前一亮的莫过于sandbox属性了
一、<iframe>的sandbox属性。
在html5页面中,可以使用iframe的sandbox属性,比如:<iframe src="http://alibaba.com" sandbox>,sandbox后面如果不加任何值,就代表采用默认的安全策略,即:iframe的页面将会被当做一个独自的源,同时不能提交表单,以及执行javascript脚本,也不能让包含iframe的父页面导航到其他地方,所有的插件,如flash,applet等也全部不能起作用。简单说iframe就只剩下一个展示的功能,正如他的名字一样,所有的内容都被放入了一个单独的沙盒。
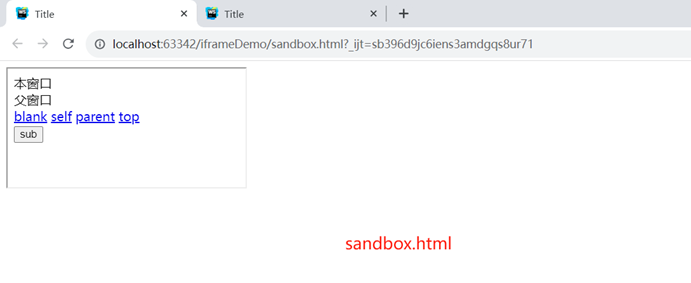
演示界面:sandbox.html
[qzdypre]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<iframe src="inside.html" sandbox></iframe>
</body>
</html>
[/qzdypre]
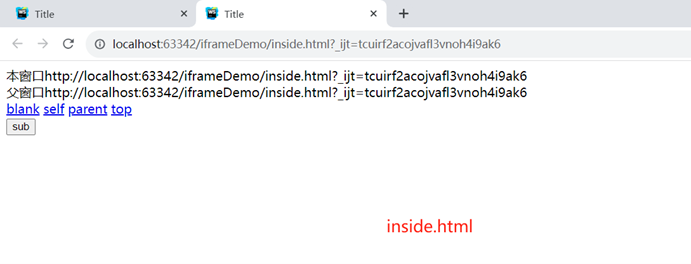
界面inside.html
[qzdypre]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
本窗口<script>document.write(window.location.href)</script><br>
父窗口<script>document.write(window.parent.location.href)</script><br>
<a href="http://hi.baidu.com/dingody/home" target="_blank">blank</a>
<a href="http://hi.baidu.com/dingody/home" target="_self">self</a>
<a href="http://hi.baidu.com/dingody/home" target="_parent">parent</a>
<a href="http://hi.baidu.com/dingody/home" target="_top">top</a>
<form id="form" action="http://hi.baidu.com/dingody/home" >
<input type="submit" value="sub">
</form>
</body>
</html>
[/qzdypre]
iframe页面的脚本并没有执行,同时blank,parent,top链接全部失效,sub按钮也没有反应。只有self安全可以导向到指定页面。如图所示:


1、 接下来修改sandbox属性为allow-scripts,
[qzdypre]
<iframe src="inside.html" sandbox="allow-scripts"></iframe>
[/qzdypre]
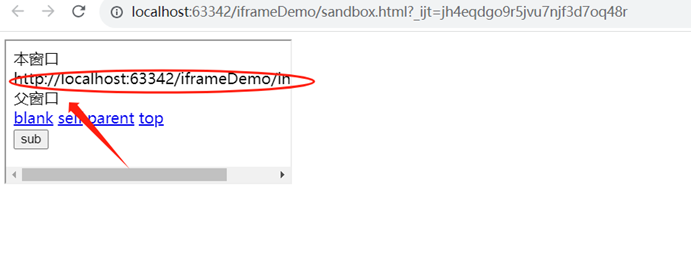
打开sandbox.html显示如下:

可以发现按钮和链接(除self)还是不可用,父窗口也并未获取到链接。
即:iframe页面的脚本可以执行,但是依然不能访问父页面的属性,同时其他链接和按钮依然失效。
修改sandbox属性为 allow-top-navigation:
- _self: 链接会在当前iframe内打开。
- _parent: 链接会在父窗口中打开。
- _top: 链接会在顶层窗口中打开。
- _blank不会生效:阻止打开新窗口
修改sandbox 属性为: allow-forms
sub按钮点击生效
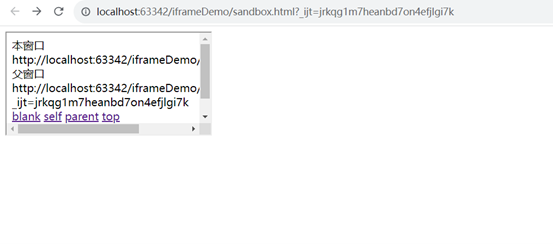
修改sandbox属性为: allow-scripts allow-same-origin,显示如下:

同源策略生效
其实一旦我们在sandbox属性里面同时使用了allow-scripts allow-same-origin属性的话,子页面就可以操纵父页面的标签了,也就是说,在同时设置了allow-script allow-same-origin的时候,sandbox策略就失效了。html5的官方文档里面也有这样的提示。
综上:
- allow-forms:允许提交表单。
- allow-modals:允许提示框,即允许执行alert()等会产生弹出提示框的 JavaScript 方法。
- allow-popups:允许嵌入的网页使用open()方法弹出窗口。
- allow-popups-to-escape-sandbox:允许弹出窗口不受沙箱的限制。
- allow-orientation-lock:允许嵌入的网页用脚本锁定屏幕的方向,即横屏或竖屏。
- allow-pointer-lock:允许嵌入的网页使用 Pointer Lock API,锁定鼠标的移动。
- allow-presentation:允许嵌入的网页使用 Presentation API。
- allow-same-origin:不打开该项限制,将使得所有加载的网页都视为跨域。
- allow-scripts:允许嵌入的网页运行脚本(但不创建弹出窗口)。
- allow-storage-access-by-user-activation:允许在用户激动的情况下,嵌入的网页通过 Storage Access API 访问父窗口的储存。
- allow-top-navigation:允许嵌入的网页对顶级窗口进行导航。
- allow-top-navigation-by-user-activation:允许嵌入的网页对顶级窗口进行导航,但必须由用户激活。
- allow-downloads-without-user-activation:允许在没有用户激活的情况下,嵌入的网页启动下载。
- 注意,不要同时设置allow-scripts和allow-same-origin属性,这将使得嵌入的网页可以改变或删除sandbox属性。
loading 属性
<iframe>指定的网页会立即加载,有时这不是希望的行为。<iframe>滚动进入视口以后再加载,这样会比较节省带宽。
loading属性可以触发<iframe>网页的懒加载。该属性可以取以下三个值。
- auto:浏览器的默认行为,与不使用loading属性效果相同。
- lazy:<iframe>的懒加载,即将滚动进入视口时开始加载。
- eager:立即加载资源,无论在页面上的位置如何。
<iframe src="https://example.com" loading="lazy"></iframe>
上面代码会启用<iframe>的懒加载。
有一点需要注意,如果<iframe>是隐藏的,则loading属性无效,将会立即加载。只要满足以下任一个条件,Chrome 浏览器就会认为<iframe>是隐藏的。
- <iframe>
的宽度和高度为4像素或更小。
- 样式设为
display: none或visibility: hidden。
- 使用定位坐标为负
X或负Y,将<iframe>放置在屏幕外。
二、iframe的其他属性:
srcdoc属性用法如下:<iframe srcdoc="<p>dingo</p>"></iframe>
seamless属性用法如下:<iframe seamless="seamless" src="xxx"></iframe>
效果就是渲染出来的页面你看不出是用iframe内嵌的,而是与现在的文档相融合,去掉了边框。
三、text-html/sandboxed
iframe的sandbox属性另外附带了一个新的MIMEtype,text-html/sandboxed。格式位text-html/sandboxed的内容将会跟设置了sandbox属性的iframe子页面一样,被严格控制。
文章评论