一、H5中的跨页面传递数据:
- postMessage 方法介绍、如何接收数据(监听message事件及其属性介绍)
1、语法:otherWindow.postMessage(message, targetOrigin, [transfer]);
(1)otherWindow:其他窗口的一个引用,比如iframe的contentWindow属性、执行window.open返回的窗口对象、或者是命名过或数值索引的window.frames。
(2)message:将要发送到其他 window的数据。它将会被结构化克隆算法序列化。这意味着你可以不受什么限制的将数据对象安全的传送给目标窗口而无需自己序列化。
(3)targetOrigin:通过窗口的origin属性来指定哪些窗口能接收到消息事件,其值可以是字符串"*"(表示无限制)或者一个URI。
在发送消息的时候,如果目标窗口的协议、主机地址或端口这三者的任意一项不匹配targetOrigin提供的值,那么消息就不会被发送;
只有三者完全匹配,消息才会被发送。
这个机制用来控制消息可以发送到哪些窗口;例如,当用postMessage传送密码时,这个参数就显得尤为重要,必须保证它的值与这条包含密码的信息的预期接受者的origin属性完全一致,来防止密码被恶意的第三方截获。
如果你明确的知道消息应该发送到哪个窗口,那么请始终提供一个有确切值的targetOrigin,而不是*。不提供确切的目标将导致数据泄露到任何对数据感兴趣的恶意站点。
(4)transfer可选:是一串和message 同时传递的 Transferable 对象,这些对象的所有权将被转移给消息的接收方,而发送一方将不再保有所有权。
2、接收数据:监听message事件的发生
[qzdypre]
// 执行如下代码, 其他window可以监听分发的message:
window.addEventListener("message", receiveMessage, false);
function receiveMessage(event) {
var origin = event.origin
if (origin !== "http://example.org:8080") return;
// ...
}
[/qzdypre]
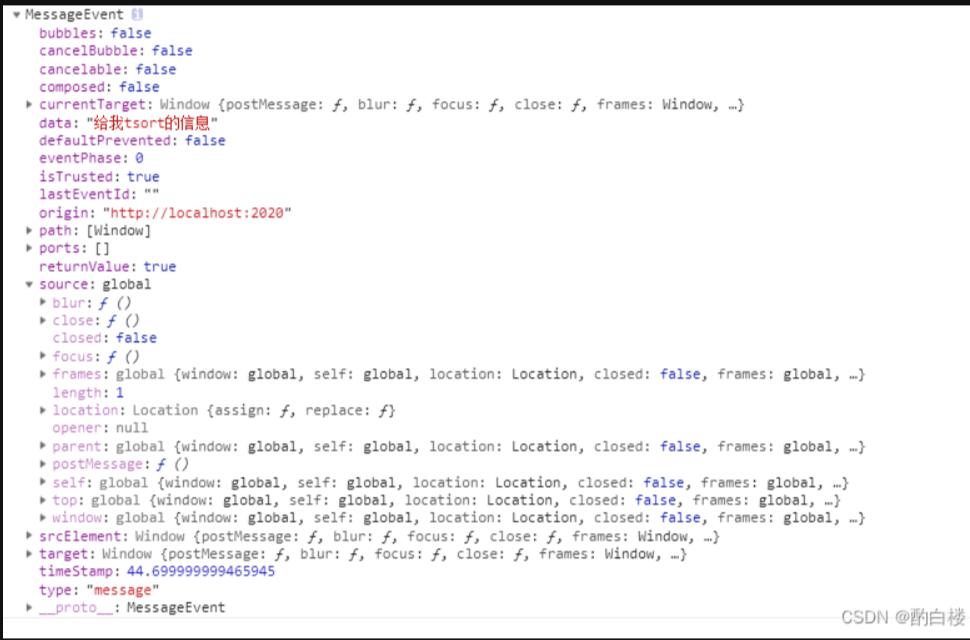
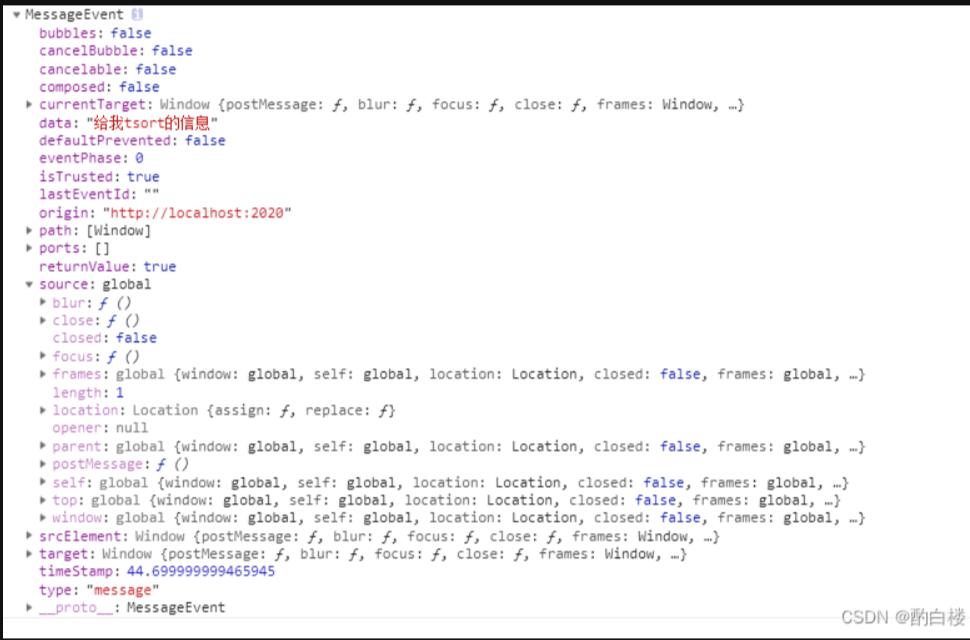
message 的属性有:
(1)data:从其他 window 中传递过来的对象。
(2)origin:调用 postMessage 时消息发送方窗口的 origin。
这个字符串由 协议、域名、“ : 端口号”拼接而成。例如 “https://example.org (隐含端口 443)”、“http://example.net (隐含端口 80)”、“http://example.com:8080”。
请注意,这个origin不能保证是该窗口的当前或未来origin,因为postMessage被调用后可能被导航到不同的位置。
(3)source:对发送消息的窗口对象的引用,您可以使用此来在具有不同origin的两个窗口之间建立双向通信。
(4)type: 指的是发送消息的类型;
event 对象的打印结果截图如下:

3、安全问题
如果您不希望从其他网站接收message,请不要为message事件添加任何事件侦听器。 这是一个完全万无一失的方式来避免安全问题。
如果您确实希望从其他网站接收message,请始终使用origin和source属性验证发件人的身份。 任何窗口(包括例如http://evil.example.com)都可以向任何其他窗口发送消息,并且您不能保证未知发件人不会发送恶意消息。 但是,验证身份后,您仍然应该始终验证接收到的消息的语法。 否则,您信任只发送受信任邮件的网站中的安全漏洞可能会在您的网站中打开跨网站脚本漏洞。
当您使用postMessage将数据发送到其他窗口时,始终指定精确的目标origin,而不是*。 恶意网站可以在您不知情的情况下更改窗口的位置,因此它可以拦截使用postMessage发送的数据。
二、JavaScript的异常处理:
JavaScript中的异常是指程序运行时发生的错误或者异常情况。JavaScript提供了异常处理的机制,可以帮助开发者捕获和处理异常。
异常处理的基本结构如下:
[qzdypre]
try {
// 可能会抛出异常的代码块
} catch (error) {
// 处理异常的代码块
} finally {
// 无论是否发生异常都会执行的代码块
}
[/qzdypre]
在try块中编写可能会抛出异常的代码,如果发生异常,程序会立即跳转到catch块中执行异常处理代码。finally块中的代码无论是否发生异常都会执行。
常见的JavaScript异常类型包括TypeError、ReferenceError、SyntaxError等。可以使用console.error方法打印异常信息到控制台。
三、ES6的类:
ES6(ECMAScript 2015)是JavaScript的最新版本,引入了类的语法。ES6类是基于原型的继承模型的语法糖,使得JavaScript的面向对象编程更加方便和直观。
以下是一个简单的ES6类的示例:
[qzdypre]
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
sayHello() {
console.log(`Hello, my name is ${this.name} and I am ${this.age} years old.`);
}
}
[/qzdypre]
在上面的代码中,Person是一个类,它有一个构造函数constructor,用于初始化对象的属性。类中还可以定义其他方法,如sayHello。可以通过new关键字创建类的实例对象,并调用对象的方法。例如:
[qzdypre]
const person1 = new Person('Alice', 20);
person1.sayHello(); // 输出:Hello, my name is Alice and I am 20 years old.
[/qzdypre]

文章评论